クリエイター
2023.11.15
ネーム作家が教えるWebtoonネームの基本の「き」!

はじめまして!小滝ろみと申します。株式会社ソラジマにて主にWebtoonのネーム制作を担当しています。
今回は「Webtoonのネームってどうやって作ればいいの?」という疑問にお答えするための記事を書かせていただきます。
「Webtoonのネーム制作に興味があるけど、何からどう始めればいいかわからない」という方向けの内容です。
Webtoonネーム、何から始めればいいの?
私たちが読み慣れている紙媒体の漫画とWebtoonでは、ぱっと見の印象が大きく違うため、ネームにも何か変わった技能や経験が必要なのではないか?と思われるかもしれません。
媒体の違いによる見せ方の違いはありますが、Webtoonのネーム作業も、紙の漫画のネーム作業も、基本的な部分は変わりません。
「プロットから物語やキャラクターの魅力・見せ場を掴み、セリフや演出で引き出して、読者の方にわかりやすく伝わるような漫画の土台作り」がネーム制作です。
漫画制作の醍醐味ともいえる作業ではないでしょうか?
紙媒体であっても、読み切り作品や同人誌を一作でも完成させたことのある方なら挑戦できる内容だと思います。
興味のある方はぜひ今回の記事を参考に、一度手元でWebtoonっぽい原稿を作ってみてほしいです。
さっそくWebtoonを作ってみよう!
まずは作業環境からです。
ソラジマのWebtoon制作では、主にclip studioを使って作業します。
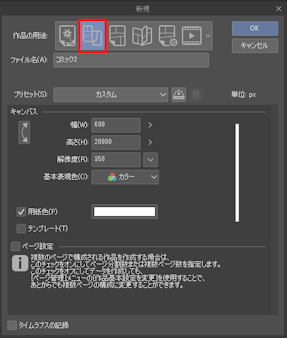
clip studioを開き、キャンバスを新規作成しましょう。

デフォルト設定にWebtoon向けの用紙サイズ(横720px×縦20000px)があるので、それを選んで開いてみてください。
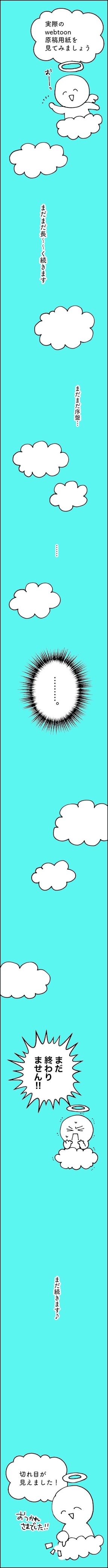
実際の原稿用紙を見てみましょう!

じつはこちらまだ半分サイズなんです…!!!
通常サイズの原稿を引きで見ると…
予想以上に「細長い!!」と思いませんか?

このキャンバス上に、セリフ、コマ、人物の配置等を書き込んでいくことになります。
何に気をつけて作成すればいいの?
先程「横読みも縦読みも漫画である点は共通」と書きましたが、この原稿サイズのように、両者にはメイン媒体の違いによる見せ方の違いがいくつかあります。
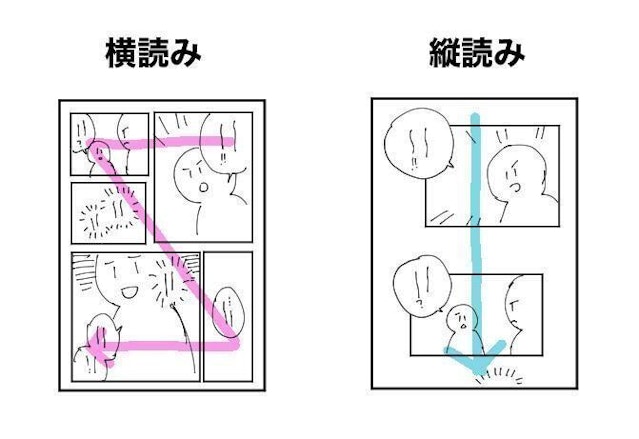
最大の違いはなんといってもコマの配置!
本で読むことが想定されている漫画とは異なり、アプリやブラウザ上でスクロールして読むことが前提に構成されているWebtoonでは、視線誘導の方向が↓です。

スムーズにページをめくってもらうことを重視する横読みに対し、縦読みでは「スムーズにスクロールしてもらう」ことを意識してコマや吹き出しを配置することになります。
つまり、↓の導線上に見てほしいコマや重要なモチーフ、人物などを配置していくイメージです。
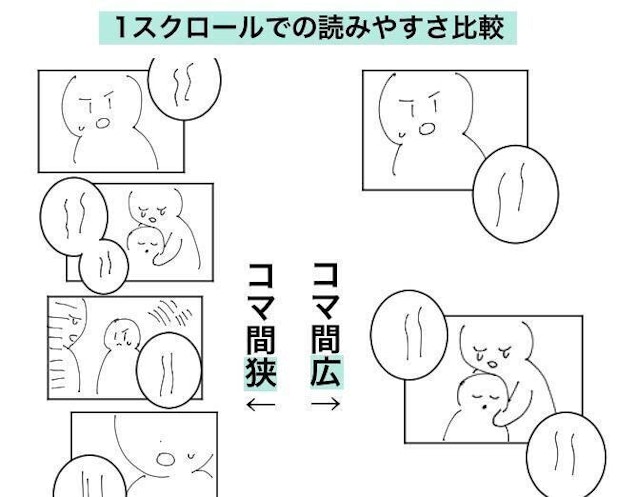
コマ間隔にも大きな違いがあります。
本で読む漫画のような詰まったコマ感覚をWebtoonでやってしまうと、その分スクロールに時間がかかってしまいます。
ここでもやはり読みやすさを重視し、スムーズにスクロールできるような広い間隔を意識するとより読みやすい作品になります。

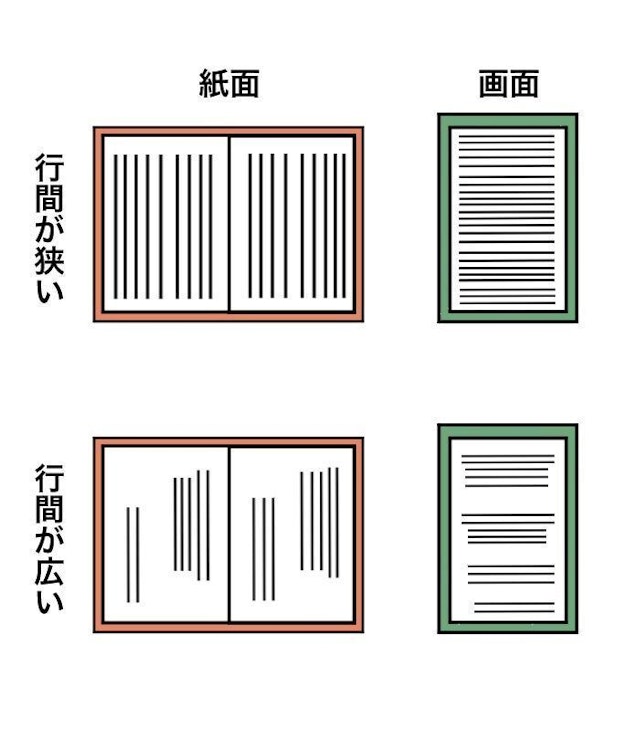
長い文章を読む時をイメージするとわかりやすいです。
紙の本を読む時は、改行や段落の切り替えが多すぎると、真っ白い本という印象になり、読後感が物足りないものになってしまいます。
しかし、スマホで文章を読む時は、頻繁な改行や段落切り替えがあった方が読みやすいと思いませんか?

このような違いが、横読み漫画と縦読み漫画にもあらわれているのではないか?と思っています。
スクロールをスムーズにするという意味では、あまりにも長いセリフやモノローグも、なるべく避けた方が無難です。

ただ、「遅く体感させたいシーンではあえて文字を多くする」とか、「素早い展開を見せたいシーンでは少ない文量の吹き出しを頻繁に配置する」とか、スクロールの速度変化を演出として取り入れる技法も面白いかもしれません。
記事内に画像は掲載できないのですが、担当させていただいたこちらの作品の21話後半では、緊迫感を演出するため細切れの吹き出しを配置している箇所があります。
https://www.comico.jp/comic/7594
また、コマの中にふきだしを入れる形式だと、字に対して絵が小さく見えてしまうことがあります。

どちらも画像の大きさは同じです。
でも、コマの外にふきだしが飛び出している方が、絵もセリフもすっきり見られる感じがしませんか?
画面上で読むことを前提に作られているWebtoonでは、このように吹き出しを飛び出させる見せ方が主流です。
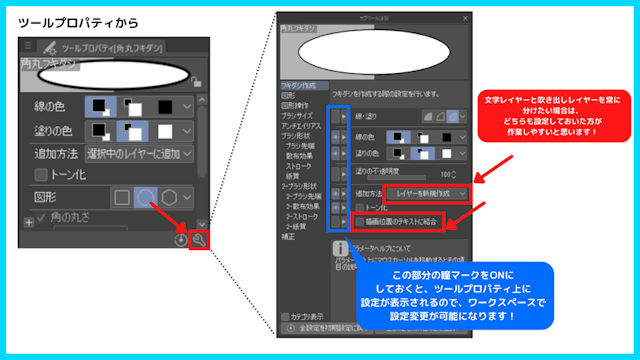
ふきだしの作成にはふきだしツールを使います。
ふきだしを手書きにするのは、現在のWebtoonでは基本的にNGです。多言語に翻訳される可能性を視野に入れて制作するため、文字に関わる部分のレイヤーは編集・削除しやすくする必要があるからです。
自作したい場合はベクターレイヤー等で素材化するという手もあるかもしれませんが、いちいち作成するのはさすがに手間です。
clip studioで配布されているふきだし素材を使うと、見栄えもよく綺麗に仕上がるので、色々カスタムしつつ試行錯誤してみてください。
https://assets.clip-studio.com/ja-jp/detail?id=1711224
同様の理由で、ふきだしレイヤーと文字レイヤーも別々に分ける必要があります。clip studioのデフォルト設定ではふきだしレイヤーと文字レイヤーが自動的に統合されてしまうので、設定をカスタムしてください。

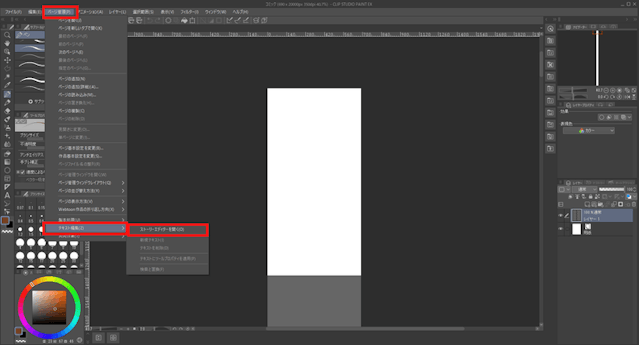
文字の入力・編集には「ストーリーエディター」という機能が便利です。

clip studioの弱点として、長めのテキストを直接編集すると重くなってしまうという点があります。
ですが、メモ帳などに打ち込んだセリフをストーリーエディター上に貼り付けると、それだけでキャンバスに全て反映されます。エディター上で編集すれば重くなることもありません。
メモ帳段階で改行を2回しておけば異なるテキストボックスとして認識されるので、複数のセリフを同時に編集できます。

これらのセリフを適切な位置に配置しながらコマを割っていくという手法を取ると、かなりの時短になります。
他にもフォントの一括編集など、使えると便利な要素が盛りだくさんなので、是非取り入れてみてほしい機能です。
完成したらバトンタッチ!
ネームが完成したら、レイヤーを分割しましょう。
チーム制作のWebtoonでは分業体制が基本です。つまり自分の担当工程が終わったら、他の工程は別の方が行うことになるということです。
ネーム担当は作品データ作りのトップバッターなので、原稿が出来上がったら、後の作画担当や仕上げ担当の方が作業しやすくなるよう、レイヤー構成を整えてからバトンタッチするのです。
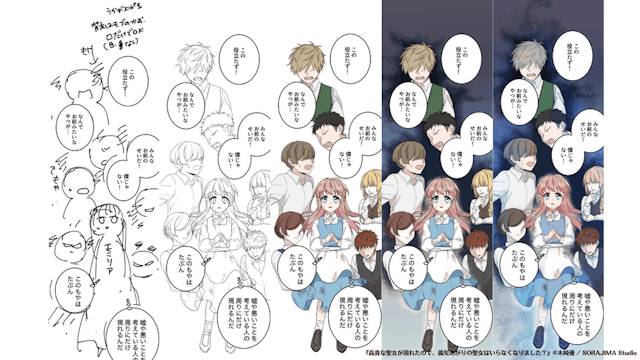
私のネームは基本的にスミ一色ですが、せっかくデジタルかつ自由度の高いキャンバスでのネーム制作なので、カラフルなネームや3D素材をふんだんに配置したネームも面白いと思います。
また、ネームをスミ一色で表現する場合、配置指示レイヤーを青色などに変更して見やすくしておくのがおすすめです。

コマ線と配置指示がゴチャゴチャになってしまうと悲しいミスの原因になってしまうので…
※ここまでの内容は、記事を書いている2022年初頭時点での情報です。
一緒にWebtoonネームやりませんか?
Webtoonはまだまだ進化の余地がある作品形態なので、ここからさらに新しい見せ方が生まれ、新しい変化が起こる可能性もあります。
それは、今Webtoon制作のジャンルに飛び込めば、新しい見せ方を発明する余地がたくさんあるということでもあります。
私はWebtoonネームを書き始めた当初、これらのことを「なぜそうなるのか?」という理由までは分からず、見よう見まねでやっていました。
しかし色々な作品を拝見したり、お仕事として関わっていく中で、後から答え合わせのように理由が分かってきたというのが実感です。
積み上げられてきたセオリーは頭に入れつつ、「こうしたらもっとわかりやすいんじゃないか?」「もっと面白くなるんじゃないか?」という視点を持ちながら、お話の見せ方を根本からぐるぐる捏ね回せるのは、ネーム特有の楽しさであり、すでにセオリーが成熟しきっている媒体ともひと味違う楽しさだと思います。
もちろんその際、他媒体で培った知識や感覚も十分に活かせますし、それこそが今後のWebtoonの成長において欠かせないものになるはずです。
私もWebtoon執筆経験のないままソラジマに飛び込みましたが、今まで読んできた漫画や観てきた映画で得た知識をこの形式に還元して出力するような感覚でやらせてもらっています。
つまり、この記事をここまで読んでくださったあなたのような方にこそ、Webtoonの成長の鍵があるはずなのです。
まずは見よう見まねでWebtoonネームを描いてみませんか?そして一緒に面白い見せ方を発明していきましょう!
執筆者:小滝ろみ
小滝ろみです。ネームを書くのが好き!絵を描くのも少し好き!文章書くのはやや好き!です。よろしくお願いします。
https://html.co.jp/otakiromi
ソラジマでは世界ヒットを目指し、Webtoonを一緒に創るクリエイターさんを募集しています!
Webtoonクリエイターは、自分の得意を生かして活躍できる職種です。
「ネームは苦手だけど絵を描くことは得意!」
「線画は描けないけど着彩は得意!」
などなどどんなクリエイターさんでも大歓迎!
分業制の実現により、苦手な分野があるクリエイターさんも輝ける制作体制となっております!
▼▼求人情報はこちらから▼▼
https://sorajima.jp/recruitment/creator
皆様にお会いできることを楽しみにしています😊